引用:
版權聲明:
作者 趙鵬 zhaopeng.net,所在論壇 blueidea.com
此文章允許任意轉載,允許用於商業印刷, 不需經過作者同意,不需支付任何費用。但必須保證文章的完整性和原始性,同時注明本版權聲明全部內容。
首先來簡要介紹一下鋼筆工具和路徑的概念
1 鋼筆工具屬於向量繪圖工具,其優點是可以勾畫平滑的曲線(在縮放或者變形之後仍能保持平滑效果)
2 鋼筆工具畫出來的向量圖形稱為路徑,路徑是向量的
3 路徑允許是不封閉的開放狀,如果把起點與終點重合繪製就可以得到封閉的路徑
────────────────────
現在我們來繪製一個簡單的路徑
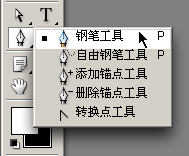
如下圖在工具欄選擇鋼筆工具(快捷鍵P)

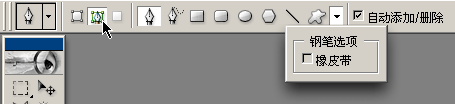
並保持鋼筆工具的選項如圖所示(在工具欄上方)
選擇第二種繪圖方式(單純路徑),並取消橡皮帶功能

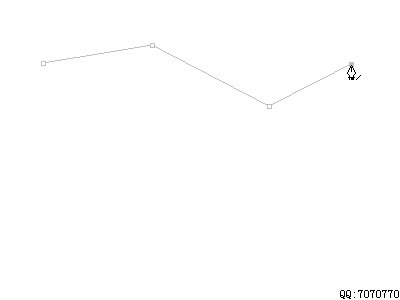
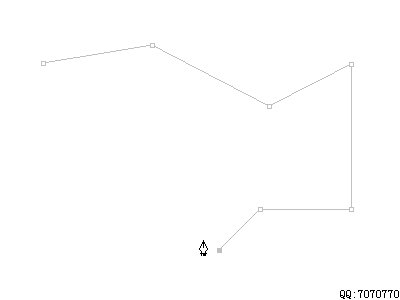
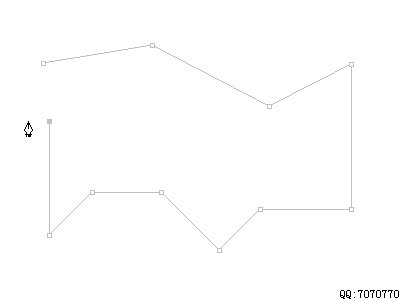
然後用鋼筆在畫面中單擊,會看到在擊打的點之間有線段相連
保持按住Shift鍵可以讓所繪製的點與上一個點保持45度整數倍夾角(比如零度、90度)
這樣可以繪製水平或者是垂直的線段(圖中從第5個點開始按下了Shift鍵)

────────────────────
從上面的簡單練習中我們得出兩個規律:
1 我們並沒有直接繪製線段,而是定義了各個點的位置,軟體則在點間連線成型
2 控制線段形態(方向、距離)的,並不是線段本身,而是線段中的各個點的位置
記住兩個術語:那些點稱為“錨點”(anchor);錨點間的線段稱為“片斷”(segment)。
剛才我們繪製的那些錨點,由於它們之間的線段都是直線,所以又稱為直線型錨點。
────────────────────
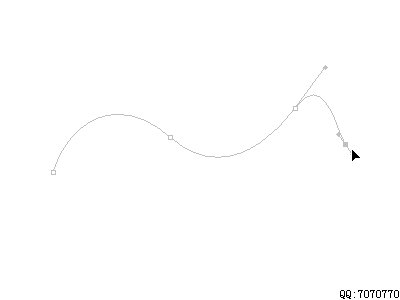
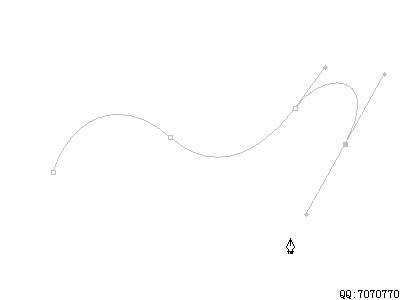
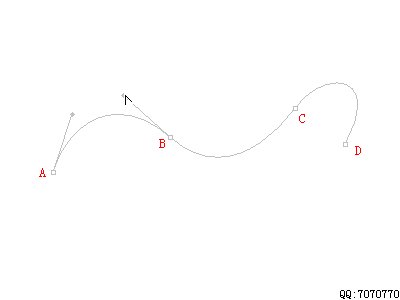
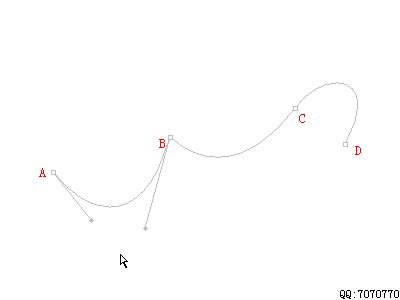
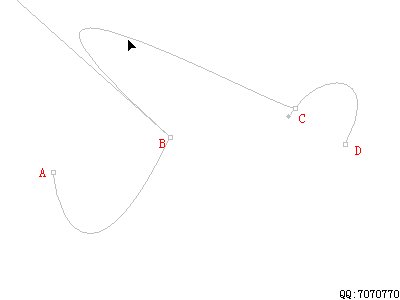
現在我們來繪製曲線形錨點
如下圖所示般,在起點按下滑鼠之後不要鬆手,向上拖動出一條方向線後放手
然後在第二個錨點拖動出一條向下的方向線,以此類推,畫出類似圖示的路徑

我們看到在繪製出第二個及之後的錨點並拖動方向線時,曲線的形態也隨之改變
究竟曲線是怎樣生成的,我們又該如何來控制曲線的形態呢?
除了具有直線的方向和距離外,曲線多了一個彎曲度的形態
方向和距離只要改變錨點位置就可以做到,但是彎曲度該如何控制?
────────────────────
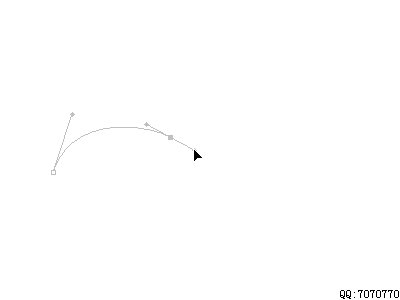
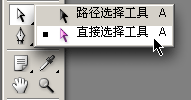
如圖在工具欄選擇“直接選擇工具”,注意是下方那個空心的箭頭

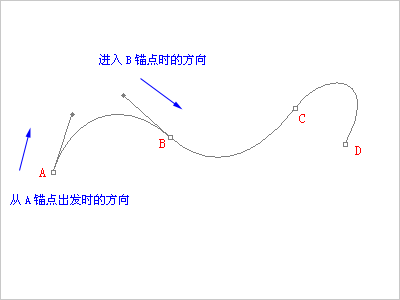
假設我們剛才繪製的4個錨點分別是ABCD
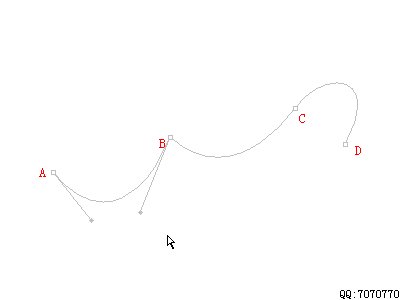
用“直接選擇工具”去點取位於AB之間的片斷
會看到剛才我們繪製AB錨點時候定義的方向線

仔細看一下這兩個方向線
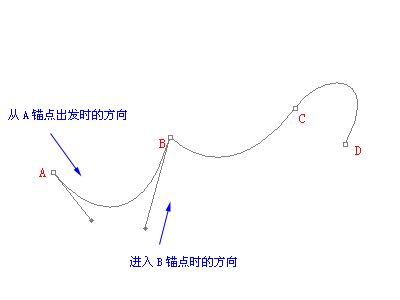
再這樣想像:
一個人要從A點到B點,在A點出發的時候,位於A點的其他人看到他是朝著上偏右的方向走的
而位於B點的人,看到他是朝著下偏右的方向來的
那麼綜合兩地的觀測結果。就可以得出這個人行走的路線:必定是一個類似鍋蓋的上弧形
────────────────────
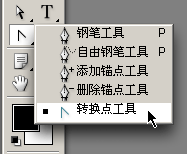
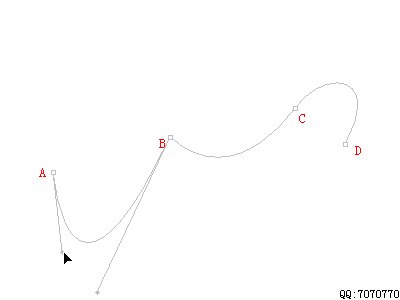
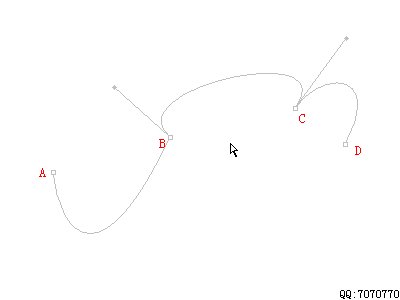
現在我們選擇如圖的“轉換點工具”,該工具用來修改方向線

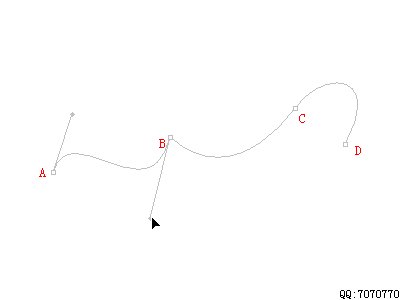
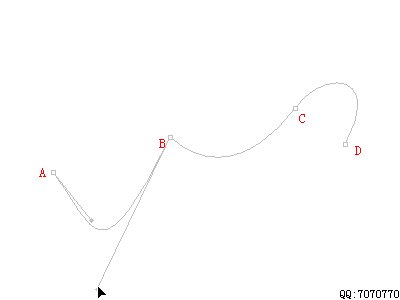
然後如下圖所示般改變AB錨點上的方向線,將會看到曲線彎曲度的改變
注意方向線末端有一個小圓點,這個圓點稱為“手柄”,要點擊手柄位置才可以改變方向線

結合剛才所作的比喻,就不難理解了:
1 修改B錨點方向線為下,相當於指定那個人從A點上方出發後,從B點下方進入,那麼所走的路程就是一個S形
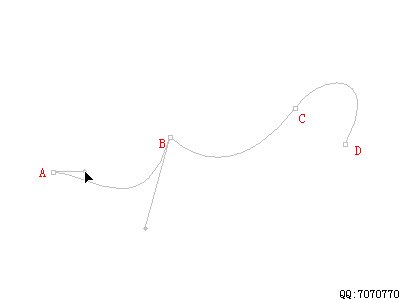
2 再修改A錨點方向線為下,相當於從A點下方出發,再從B點下方進入,所走的就是一個下弧形的路程
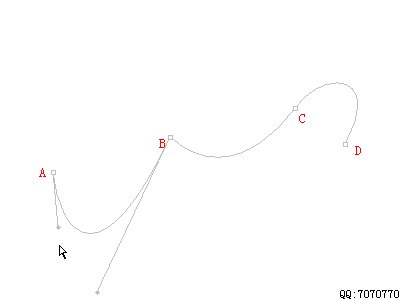
修改後的方向線如下圖:

────────────────────
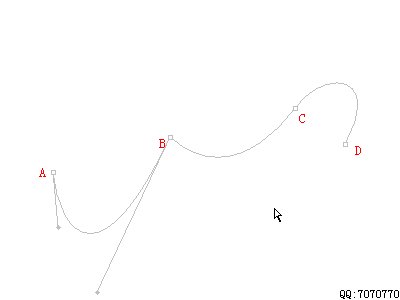
明白了方向線的方向對曲線形態的影響後,我們來看一下方向線長短造成的影響
如下圖般,在同一方向上拖拉方向線:(可使用“直接選擇工具”)

<SPAN style="FONT-WEIGHT: bold">對於一個錨點而言,如果方向線越長,那麼曲線在這個方向上走的路程就越長,反之就越短</SPAN>
可以這樣設想,曲線是一個橡皮筋,在頭尾兩端有兩個力在各自的方向上拉
哪個方向上力氣大,則橡皮筋就朝向這個方向多靠攏一些。反而反之
────────────────────
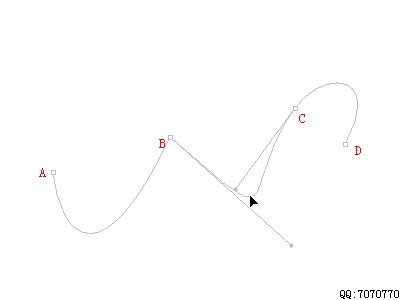
除了修改錨點之外,也可以利用“直接選擇工具”,在片斷上修改曲線的形態
如下圖:

注意:這並不能說是“修改了片斷”,而應該說是“同時修改了兩個錨點”
牢記原則:<SPAN style="FONT-WEIGHT: bold">片斷是由錨點組成的,只有修改錨點才能改變片斷形態,這是不可逆的因果關係</SPAN>
────────────────────
做一下小結:
對於這條曲線上的除了起點和終點的BC兩個錨點而言,都存在兩條方向線:
一條是從上一個錨點“來向”的方向線;另一條是通往下一個錨點的“去向”的方向線
對於起點,只存在“去向”的方向線;對於終點,只存在“來向”的方向線